How To Use eCommerce Category Pages for SEO
Do you manage a eCommerce website?
Are you facing cart abandonment rates?
High bounce rates?
Or maybe traffic is lower than you anticipated?
Maybe you too feel like this guy...

Anyone who runs an eCommerce business can tell you - it is not as rosy as it is made out to be.
It’s not a done-and-dusted, quick rags-to-riches story!
It is a serious undertaking.
Constant trial and error, testing and improvements are just the beginning.
But that too can be a slippery slope.
SEO & Marketing gurus all give great ideas "in theory"
"delight the customers and surprise them!"
But let's get real...
- How do you REALLY ensure a great shopping experience?
- How do you delight and surprise your customers?
What if the answer was actually much simpler than you think?
What if we told you to focus on just one simple thing?
What if this one thing could make delighting and surprising customers easy?
Because... just think... what if getting this one critical thing ring could finally give you the eCommerce success you've been after?

Well by the end of this article you'll realise it's actually much simpler than you might think.
Our clients have had skyrocketing success by implementing this tactic and so can you.
So without much further ado, let's get to it.
The one thing to get right is...
Your Category Page!
This is what you need to nail!
You might think it is simple.
But let us tell you….
After working on a bunch of eCommerce SEO campaigns over the years, this is the page that not only delivers the biggest bang for buck... but is also one of the biggest sticking points to eCommerce success.
If you keep reading, you will discover how we improve category pages to drive more traffic and convert that traffic into more sales. This guide will teach you:
- How to boost keyword rankings with the right category page architecture.
- The most important elements of successful category page.
- Plus our 7 tips on optimising category pages to make them pop.
What are category pages and why are they important?
Category pages are the signboards for the online shopping world.
It’s like browsing aisles in Coles, Bunnings or your favourite supermarket. Think how easy it is to go to a retail store, find whatever you want to buy and purchase it.
They are easy to navigate, you know where to find stuff and you know where and how to checkout.
They make the shopping experience smooth and intuitive. Your customers will get a great user experience, they will remain engaged and will be more likely to shop again and again.
Category pages offer the same benefit.
They make the product pages discoverable. (learn more about product page SEO here)
With the help of breadcrumb navigation, internal linking, and having well-defined subcategories and product pages, you make indexing easier. You also send page authority to the important pages.
And all that ties in perfectly with the key metrics an eCommerce company needs to focus on:
- Brand Awareness
- Customer Loyalty
- Customer Retention
- Customer Lifetime Value
- Revenue
- Growth
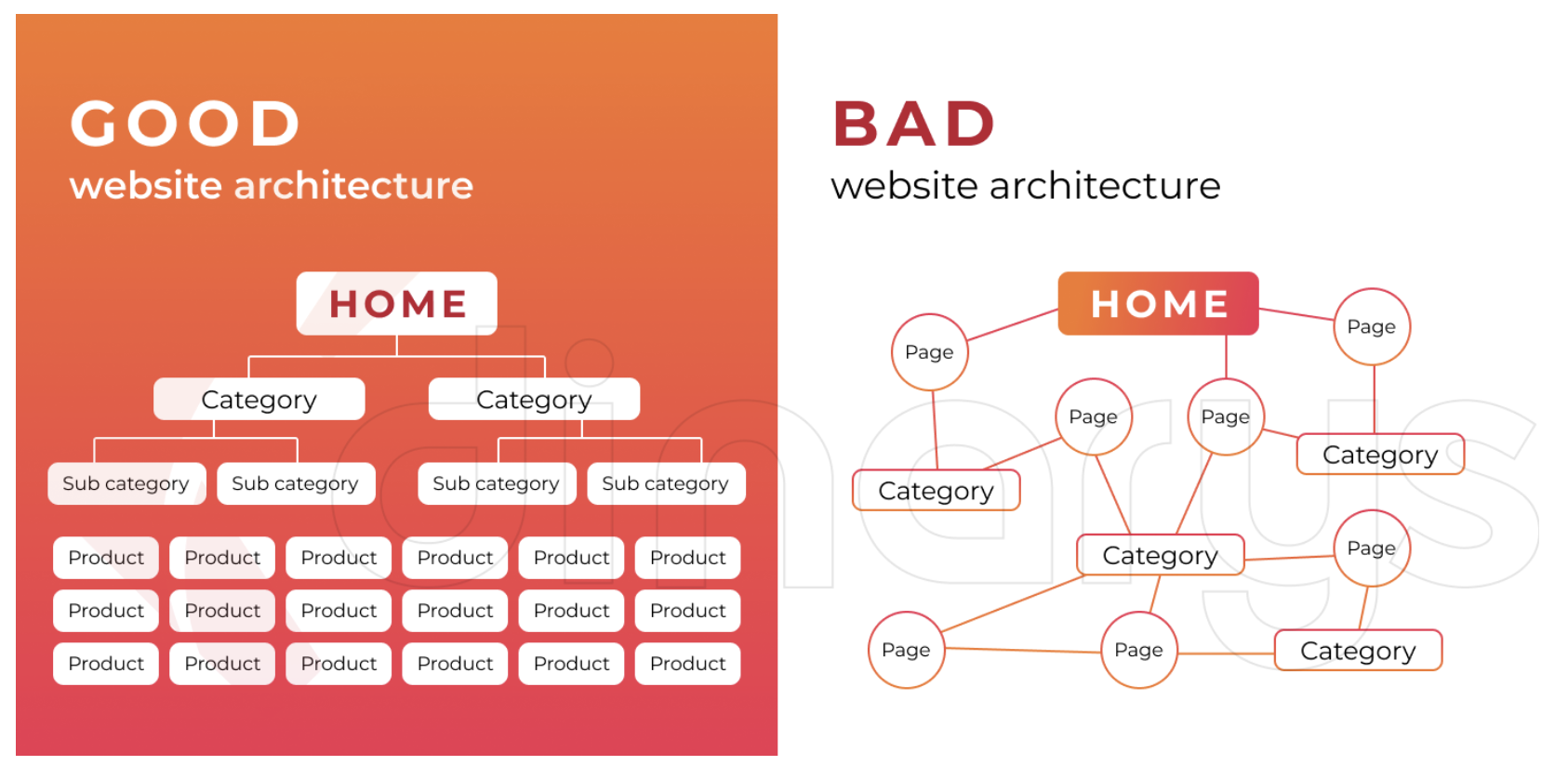
Site architecture of eCommerce website
First, let's talk about what site architecture is:
Site architecture represents how your website is organised.
- It is easy for people to find content and get what they need
- Internal pages are linked and improve your page sessions and views
- It is easy for search engines to read the pages
- Increases conversions
- Improves domain authority
- Ensures your website is blazing fast.
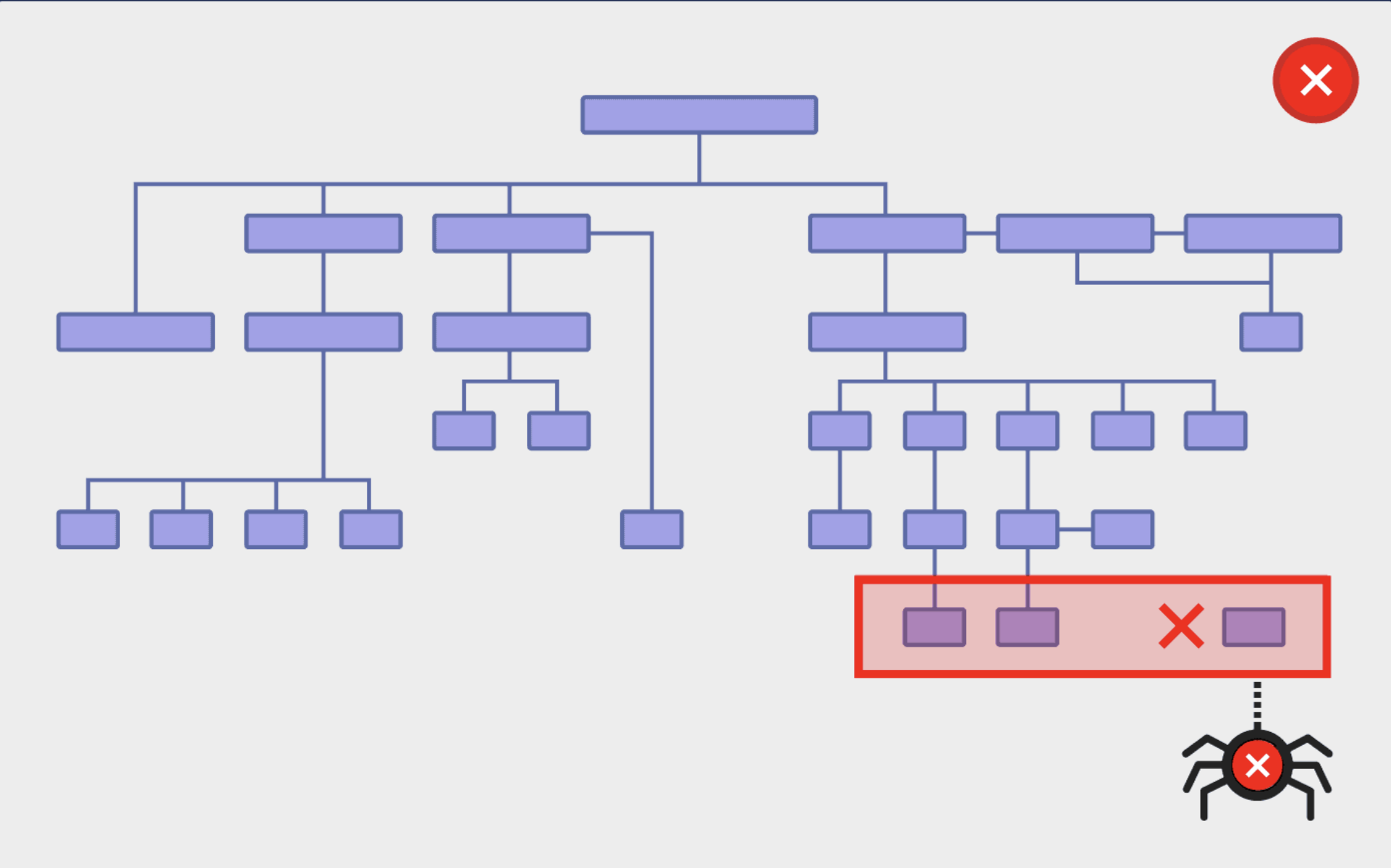
Examples of Poor Site Architecture

Why is this bad?
Simple.
- As a rule of thumb, your product pages should be 3 clicks or less from your homepage. But in this example, the link distance is over 3 clicks.
- As the number of pages increases, the link distance could get even higher.
- It dilutes the page authority and your pages won’t be viewed by the users.
- Pages won’t be indexed and their load time will increase
All this will affect your ranking on search engines.
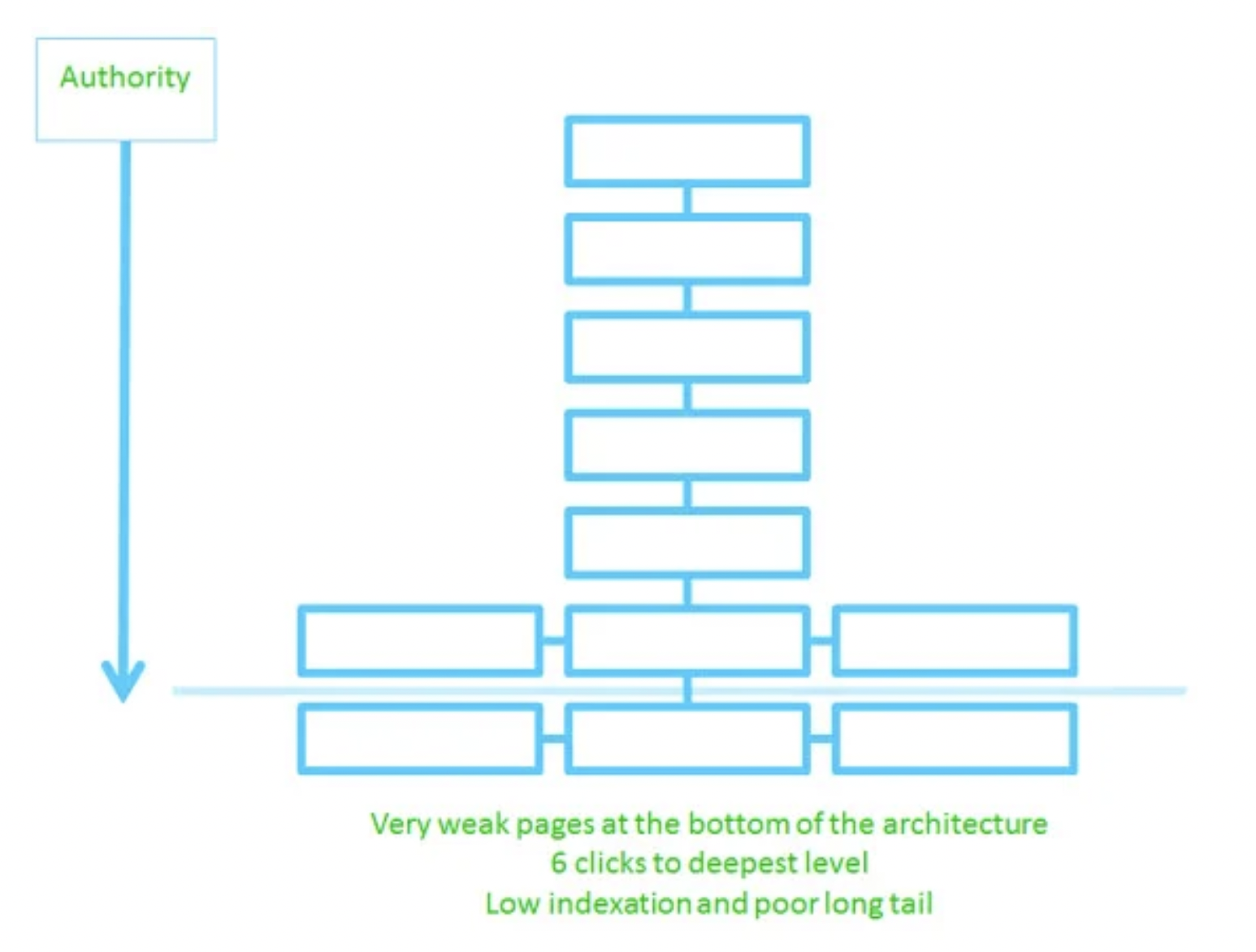
Here’s another resource by Moz which explains this point

Source: MOZ
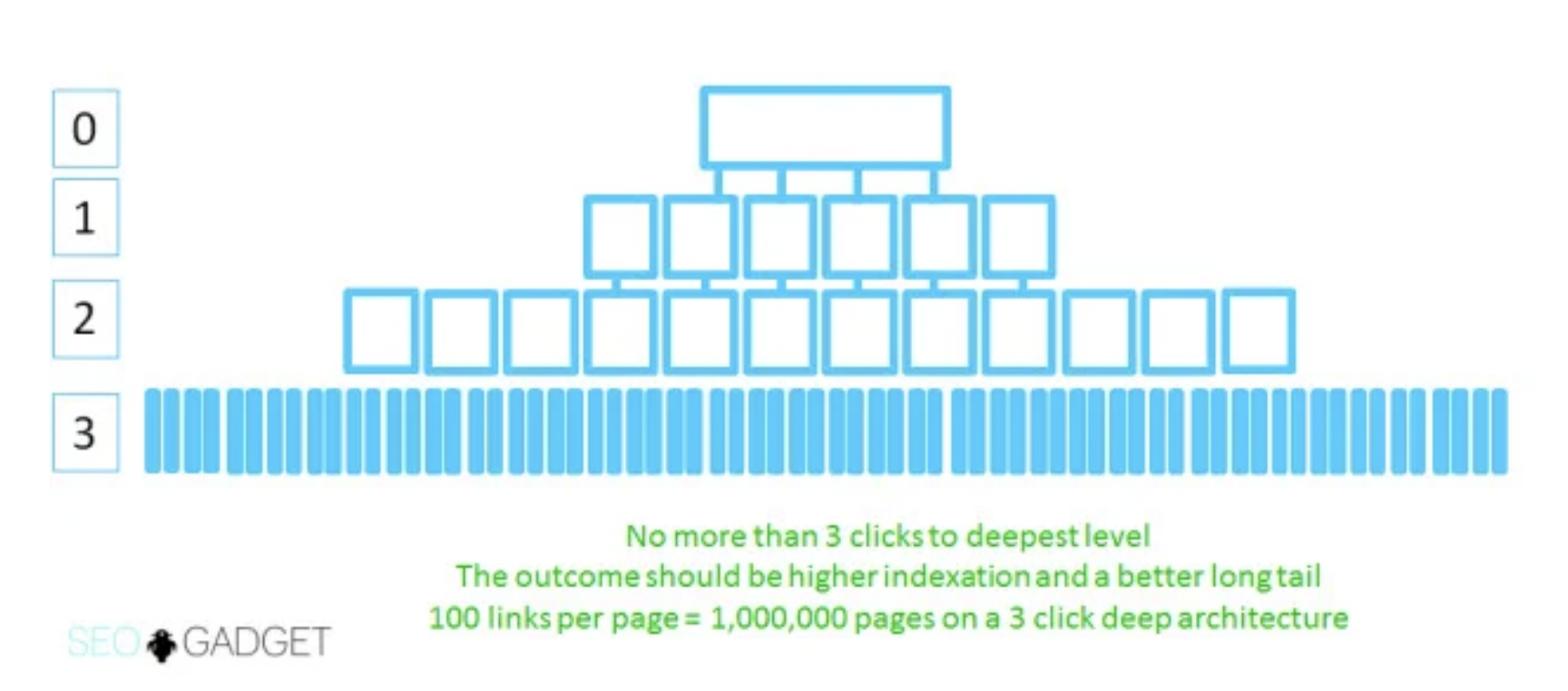
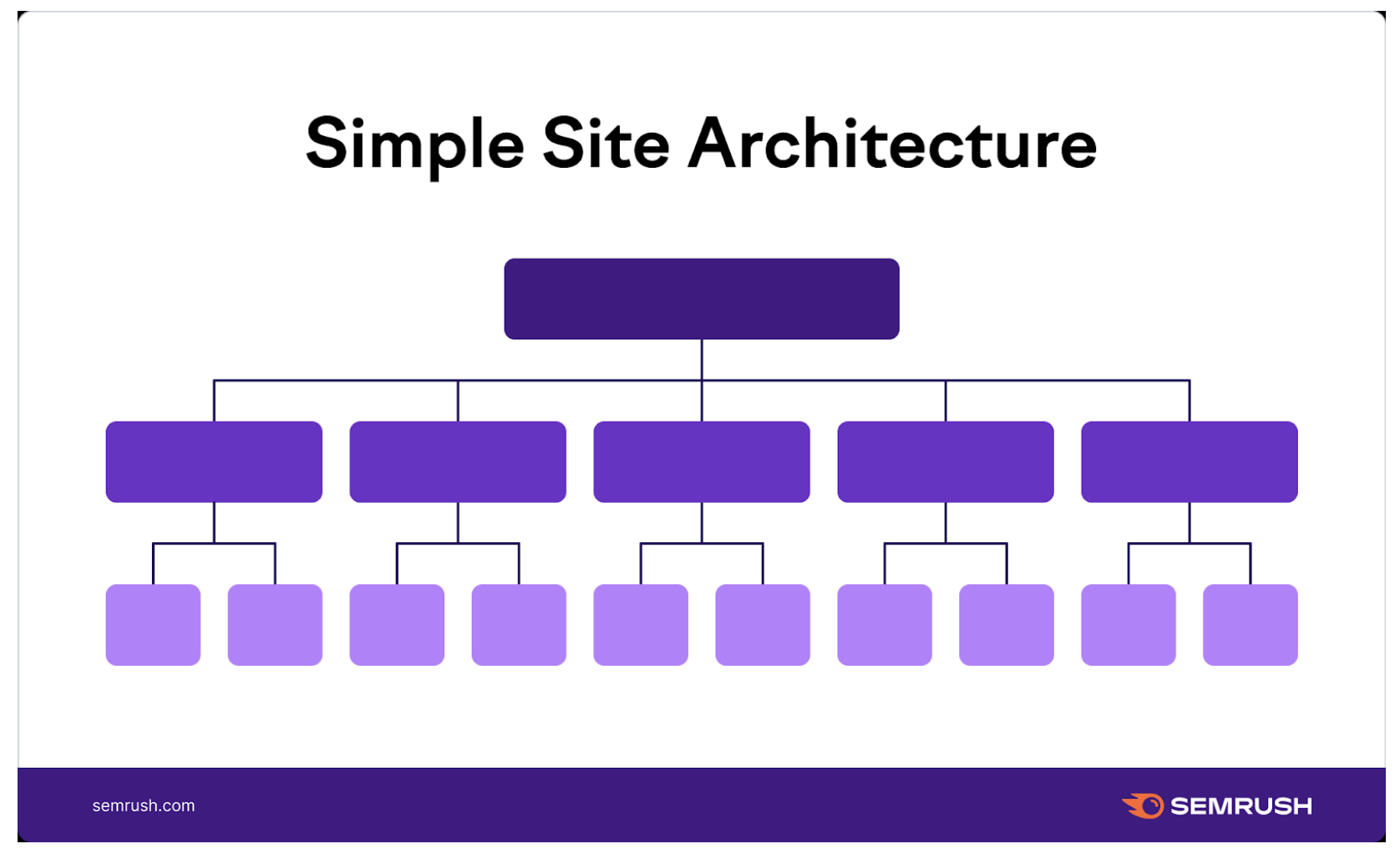
Examples of Good Site Architecture

Source: MOZ

Source: SEMrush

Source: Dinarys
A quick test to figure out whether your site has good architecture or not is by asking yourself simple questions:
- Are your customers able to find products and browse your website?
- Is the bounce rate on Google Analytics low?
If you answered yes, fantastic!
If you are unsure, test it yourself.
And you will have your answer.
If you answered no, here are 3 things you can do to improve the site architecture.
- Keep your URLs simple
Avoid numbers and make them readable. For example:
- example.com/product
- example.com/topic/subtopic
- Create an XML Sitemap
Here are some valuable resources on building a sitemap:
- Google Search Central
- Build and Submit a Sitemap
- XML Sitemap generator
- Get expert help
Website architecture is important for your online store’s performance.
If you don’t have experience in this field, it might be worthwhile talking to a professional. They can help you figure out the best way to configure your website. Learn more about our eCommerce SEO services here.
Most important elements of category pages

Page Layout
Page layout is the way of arranging and presenting information to the users.
A good layout is designed to draw attention to the most important parts.
People don’t read text.. they skim the text.
According to Nielsen Norman Group, 79% of users only scan the page or screen.

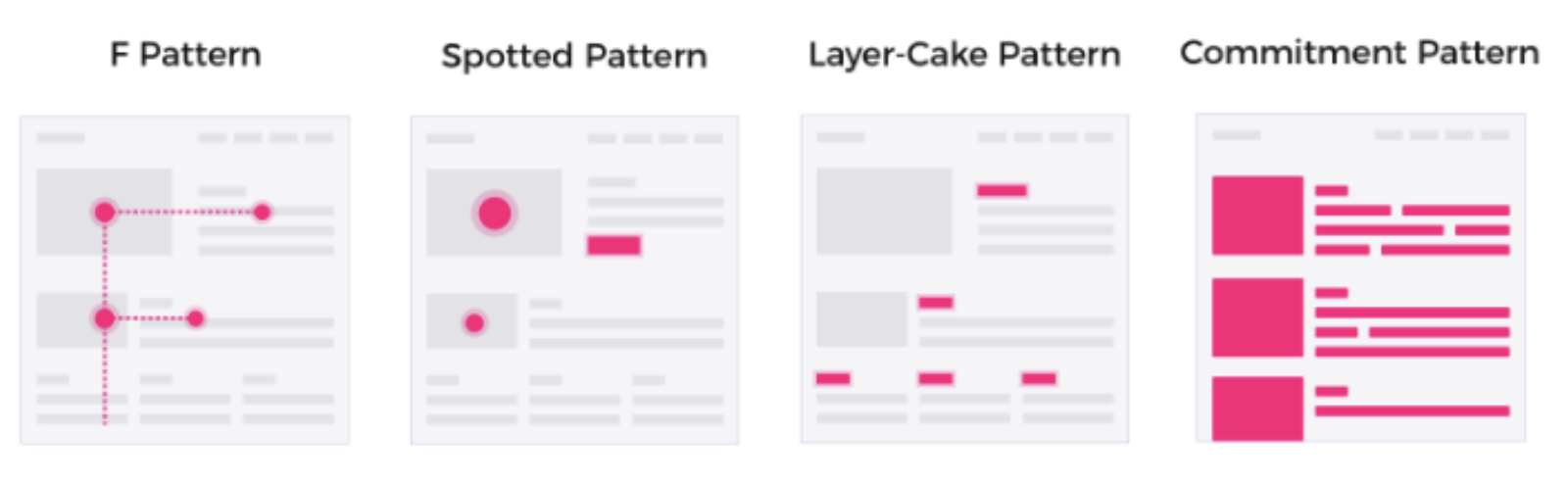
The above are the 4 types of Eye Tracking patterns.
Without delving too much into the science of it, we will give you the key takeaways:
- Organise your page layout in a visual hierarchy
- Prompt curiosity
- Use visuals to create interest
- Keep your important content like shipping info, money-back guarantee on the LEFT
- Create cues to direct users
- Use white space to improve readability and eye flow.
According to Hubspot, 55% of your visitors spend less than 15 seconds on your website.
With our attention span dwindling, that doesn’t seem too crazy. So when you have only 15 seconds to make an impression, creating a good layout is the way to go!
Example of a poor page layout

Source: LingsCars.com
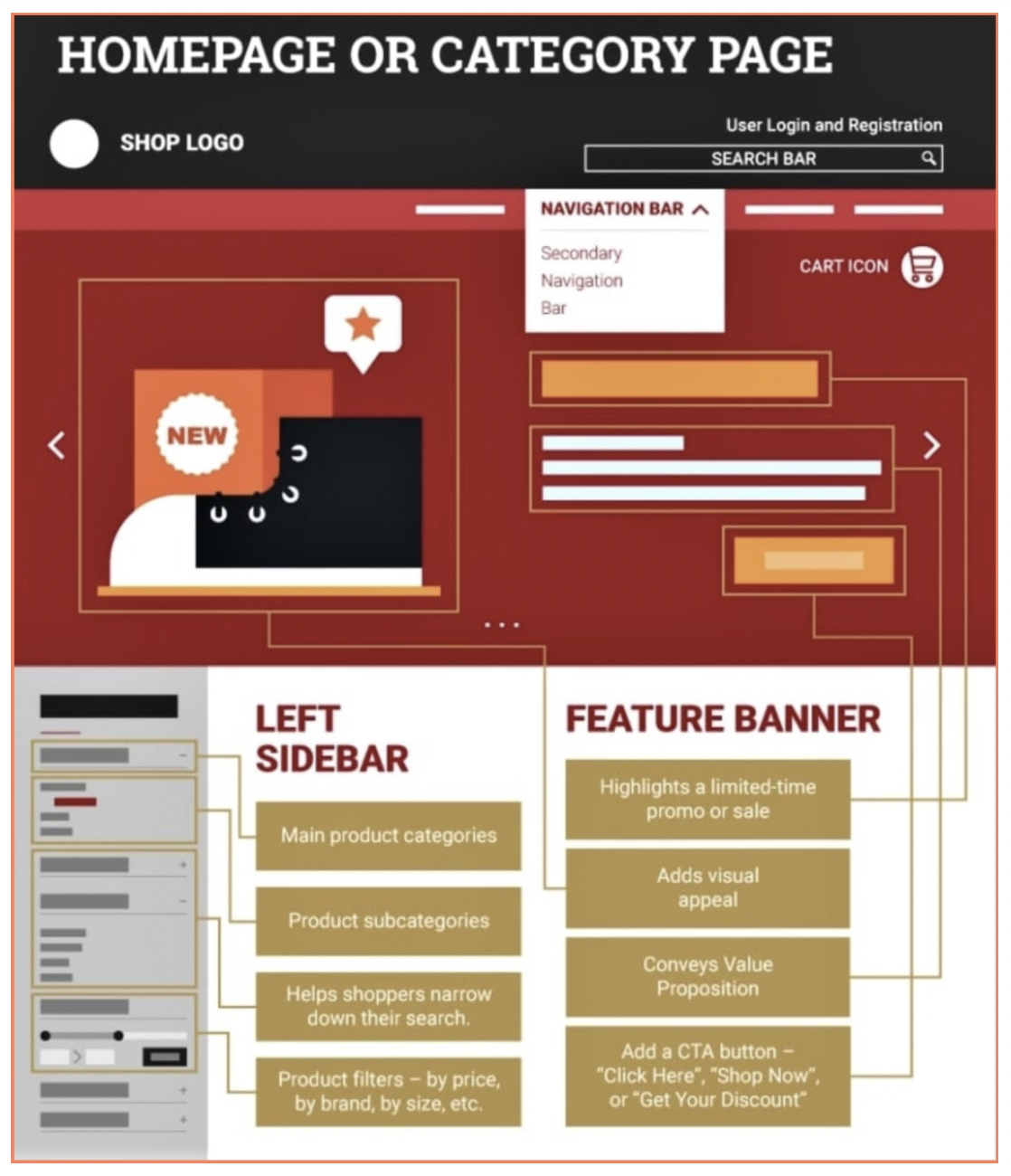
Example of a good page layout

Navigation
The header section of the website typically includes:
- Navigation menu with different categories and subcategories
- Search bar
- Cart button
The navigation bar helps users orient themselves on the website. And they can locate what they are looking for. It improves the stickiness and users are more likely to stay engaged when they visit the site.
A navigation bar can be of two types: Horizontal and Vertical
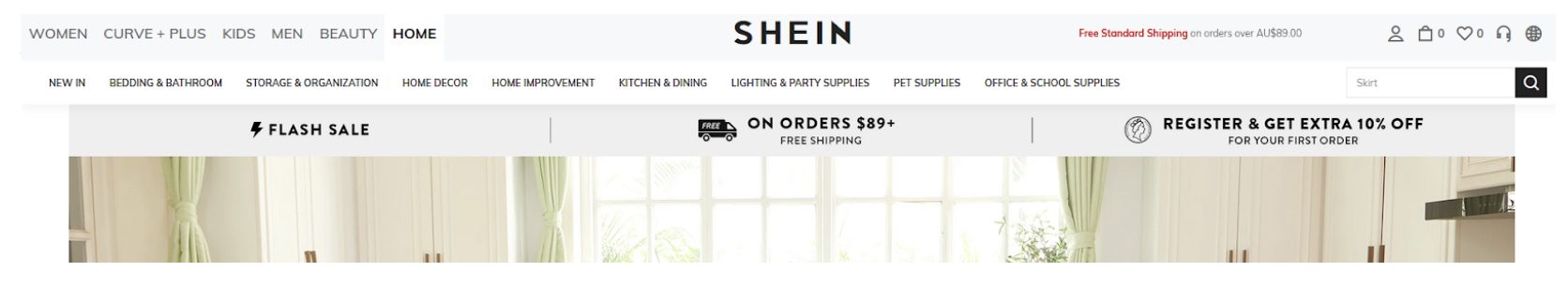
Horizontal navigation
It is the most common type of navigation and lists the common categories side-by-side.

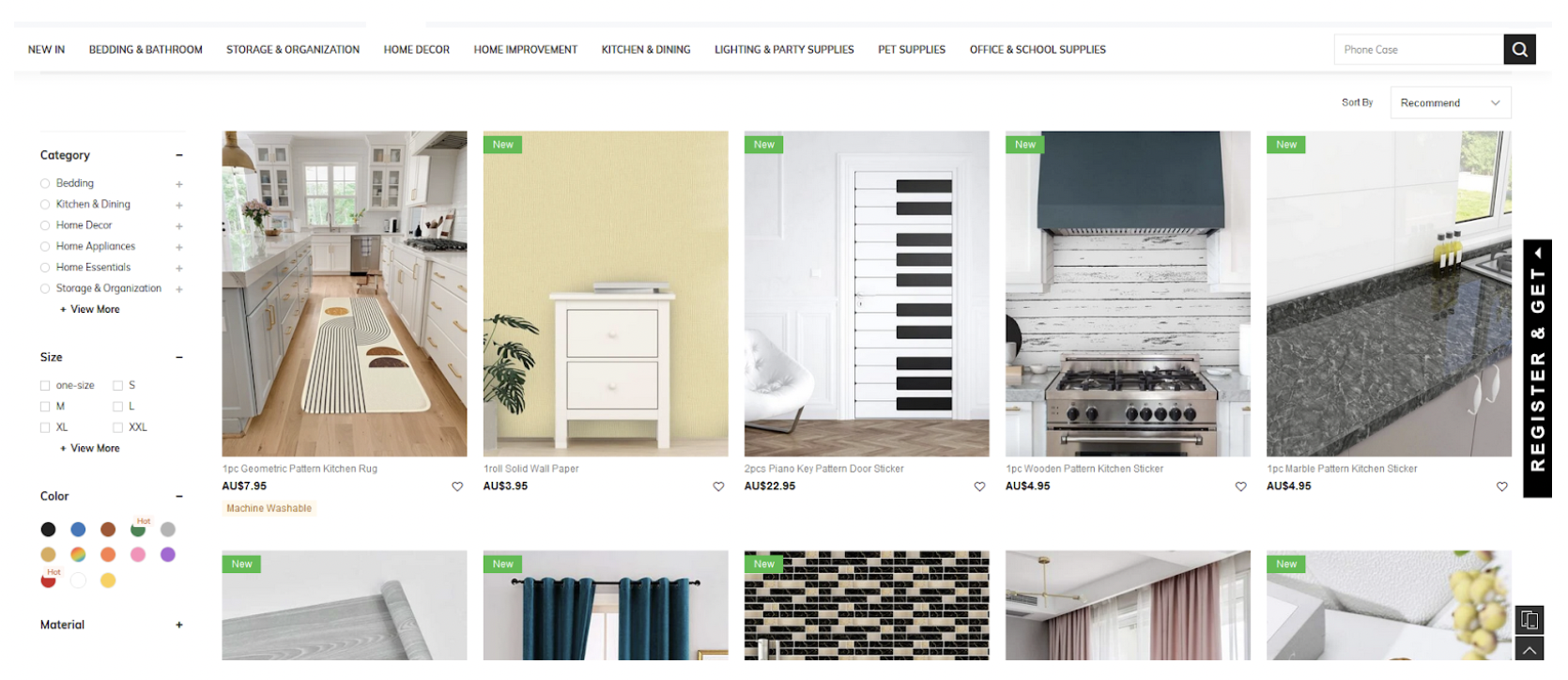
For example - this is a link from Shein. They also use a dropdown navigation menu to include subcategories. This tactic makes the UI clutter-free.
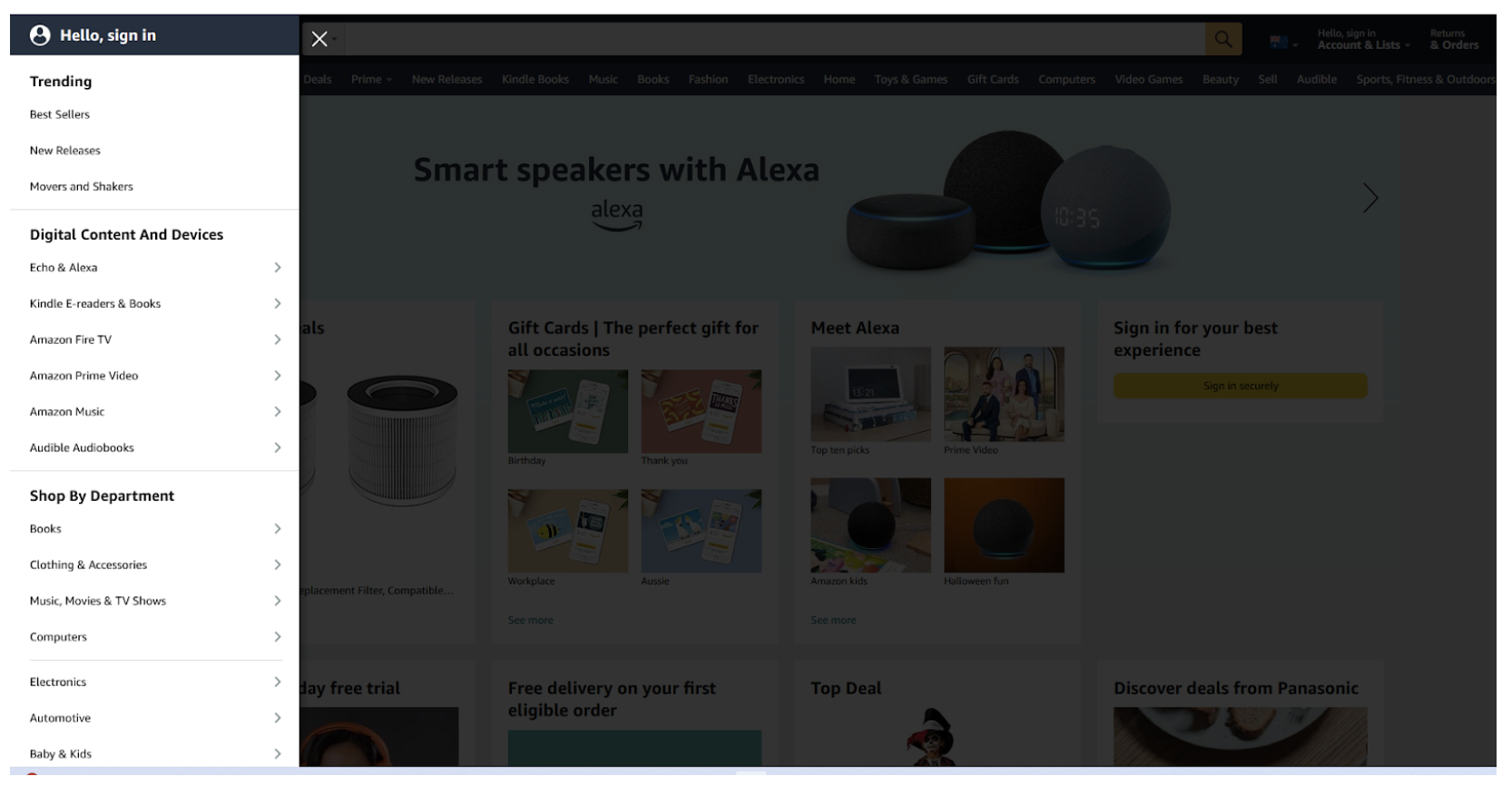
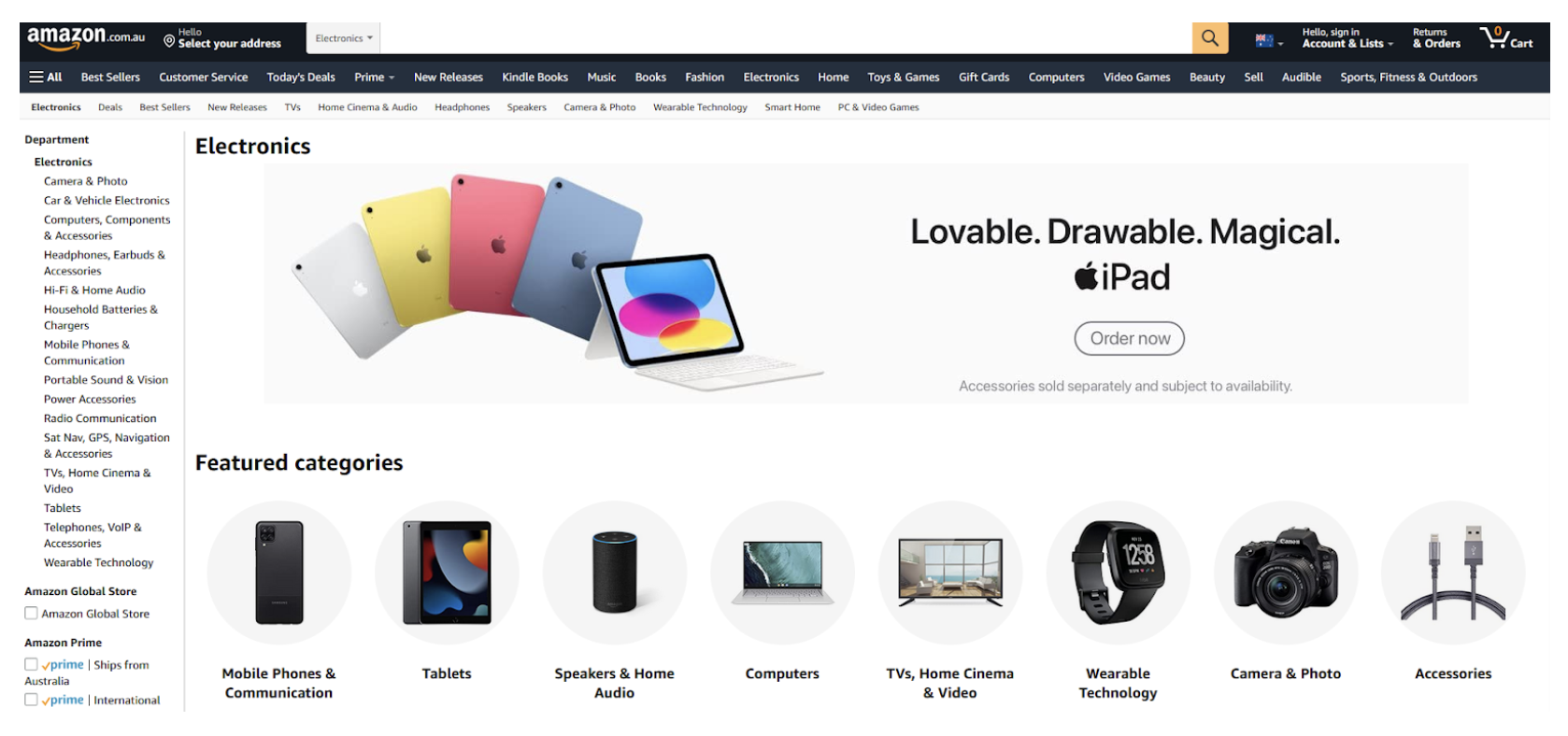
Vertical Navigation

Source: Amazon
eCommerce giant, Amazon uses vertical navigation. The navigation is tucked away neatly until you click on it.
There’s no consensus on the best type of navigation bar. You can use the one which best suits your website. Users are more familiar with horizontal nav bars and it feels more natural.
Use vertical navigation:
- You want to include several menu items
- If you would like to make your website responsive on all types of devices
- If you frequently add new pages or change menu names
- If you want the flexibility to scale and alter the menu
- You have a complex collection of products
- The length of link names varies
- If you want to do something different
Use horizontal navigation if:
- You want to use dropdown navigation to show subcategories
- You want to make navigation clearly visible
- You want the users to scan from left to right
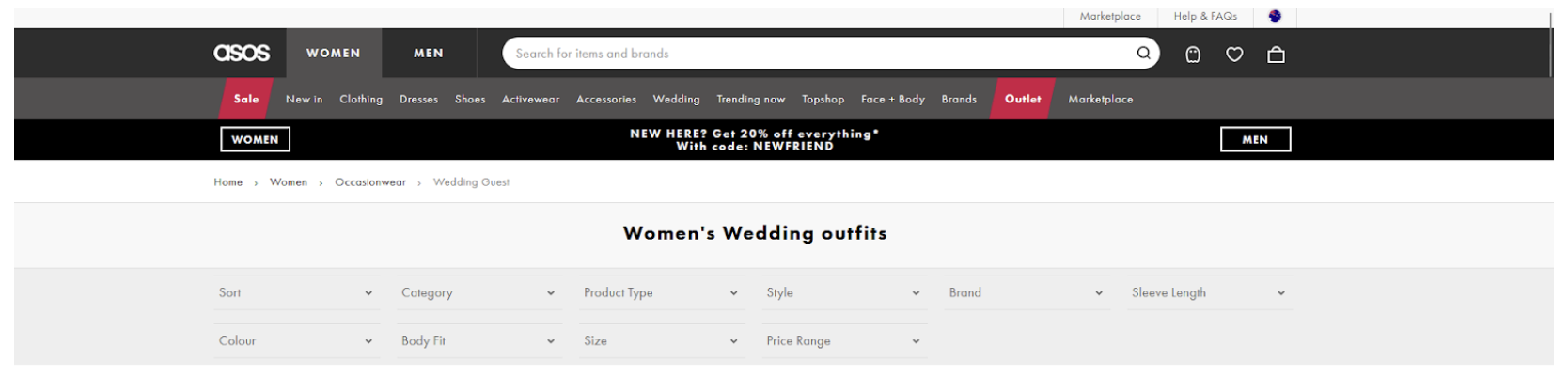
Breadcrumb navigation - it tells the users which page they are on and helps them jump to different content based on their preference
It is a great way to improve ranking and keep your users engaged.
Example of breadcrumb navigation :
- Home > Category > Product
- Home > Category > Subcategory > Product

This example from Asos shows Breadcrumb navigation which is:
Home > Women > Occasionwear > Wedding Guest
Colours
“The subject of colour seems to have almost endless ramifications
and to touch upon life in almost every quarter, for colour is rich in lore,
rich in meaning and purpose.”
– Faber Birren
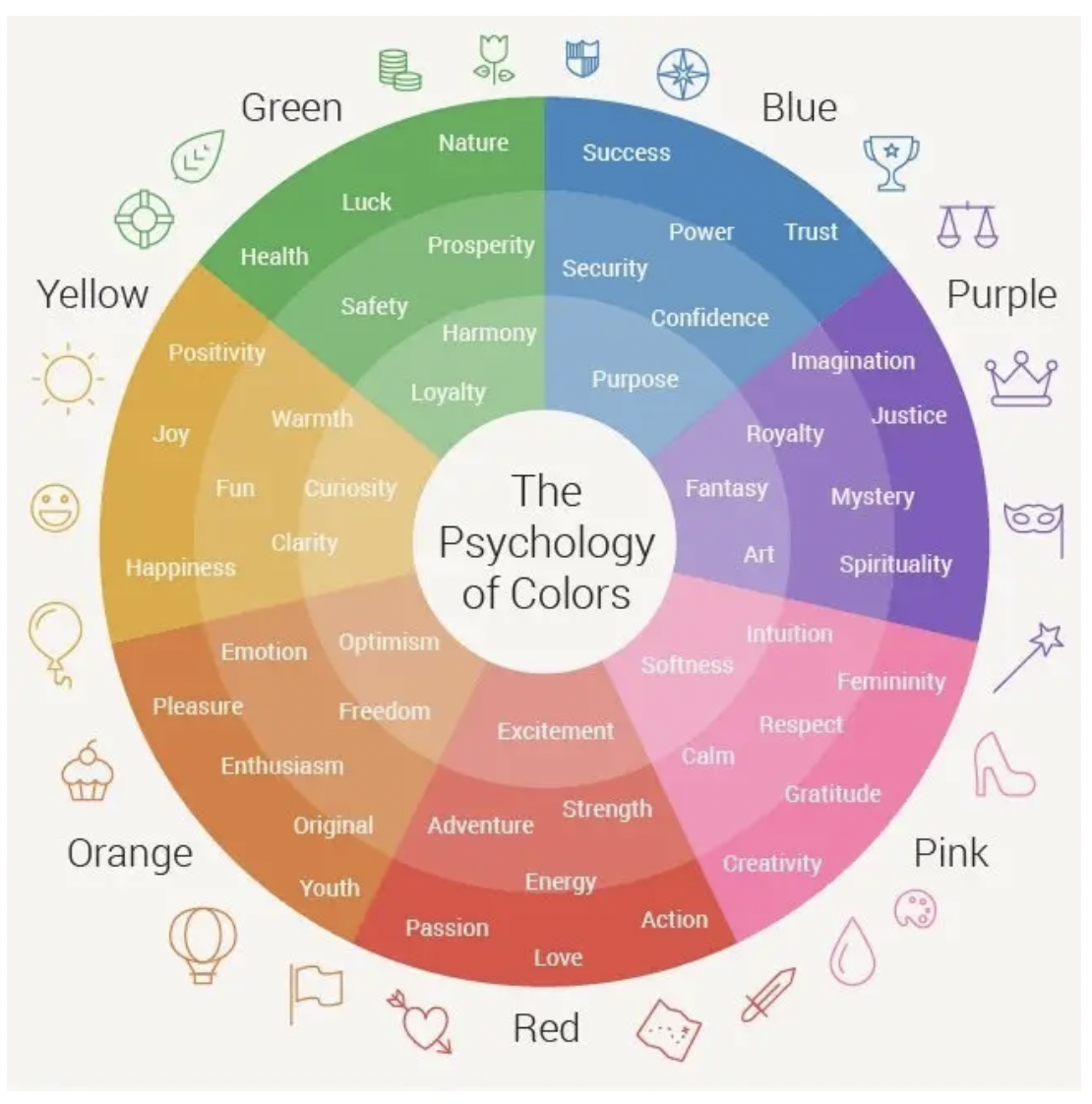
You may already know different colours evoke different emotions.
There are feminine colours and masculine colours. And the colours you use on your website really matter! Use colours strategically to evoke emotions and the industry you are in.
For example:
Black denotes strength, authority and elegance. It is commonly used for high-end products like Luxury cars
White denotes perfection, innocence, cleanliness and faith.
Red represents passion, love, leadership and courage.
Blue represents professionalism, trust, calm and stability.

Source: Wordstream
To learn more about Colour Psychology, visit these links -
https://www.colorpsychology.org/
https://99designs.com.au/blog/creative-inspiration/psychology-color-web-design/
https://www.helpscout.com/blog/psychology-of-color/
With more understanding of this topic, you can use colours to improve your marketing efforts.
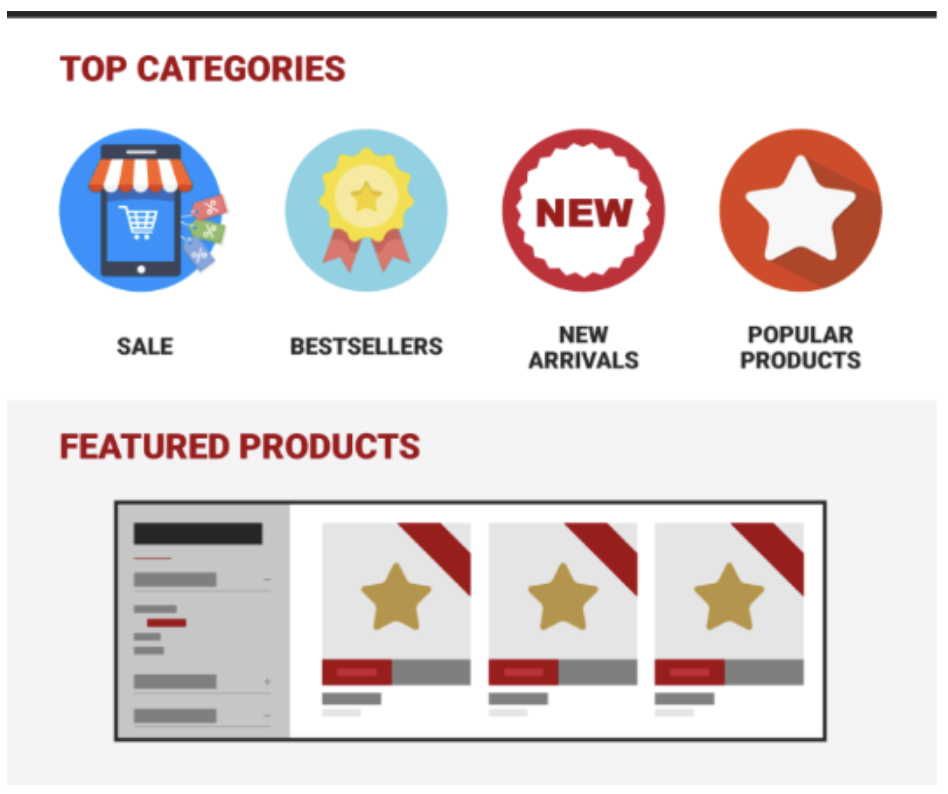
Top Categories
Using top categories segmented by popular products, bestsellers, new arrivals and products on sale is another way to improve conversions.
You can use bestsellers from different categories to pique customers’ interest. Or you could use related categories within easy reach for the user.

Source: Transcosmos

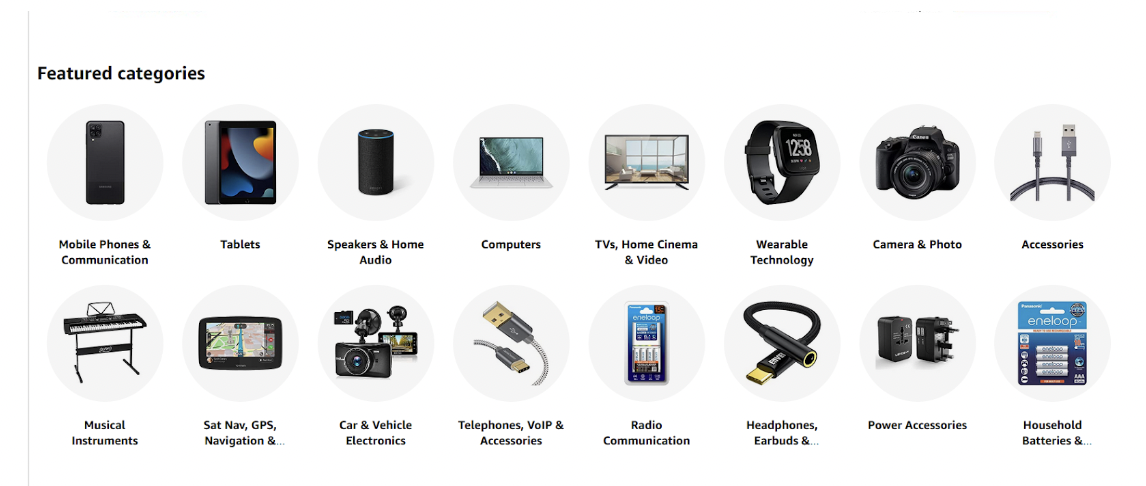
Source: Amazon

Source: Amazon


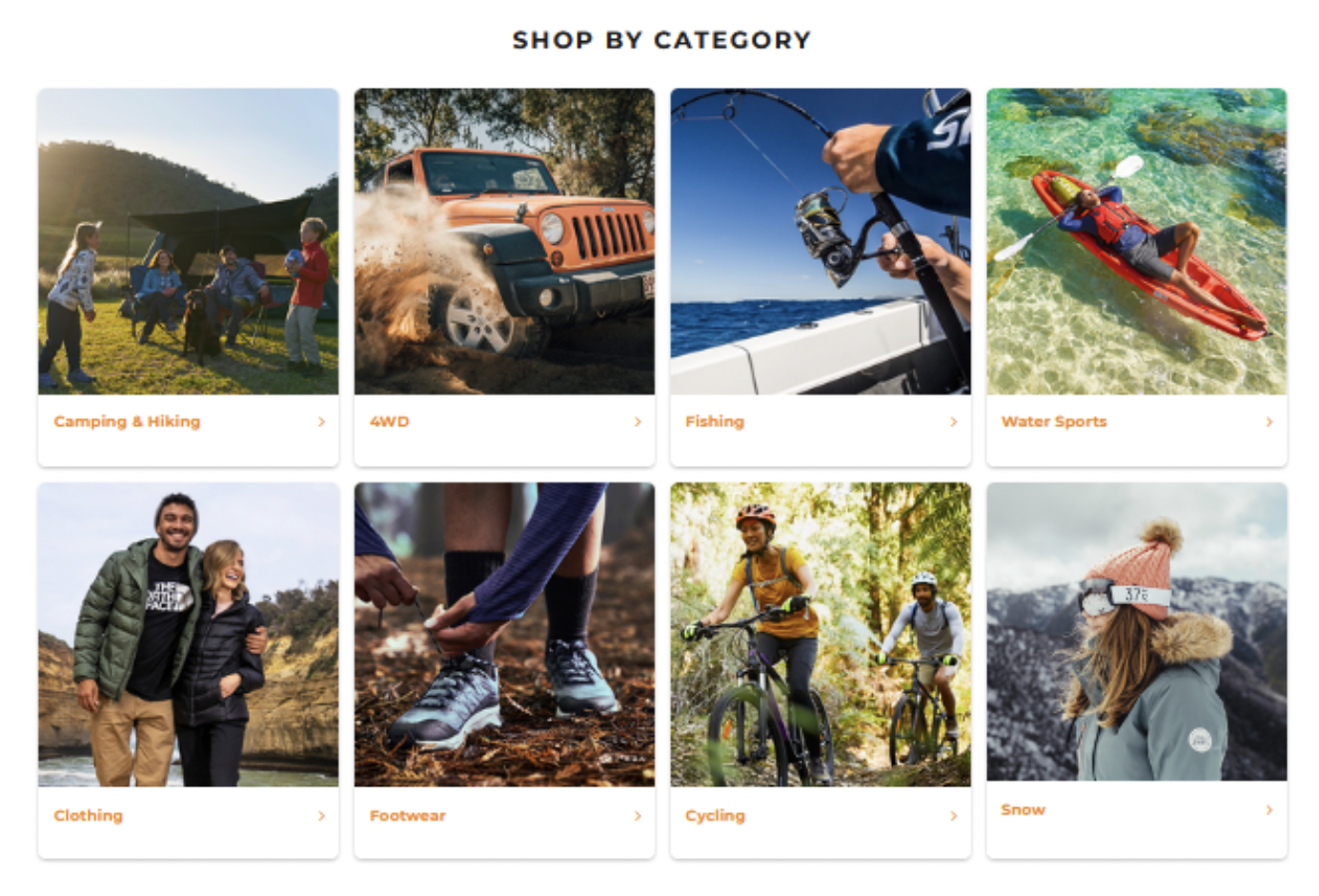
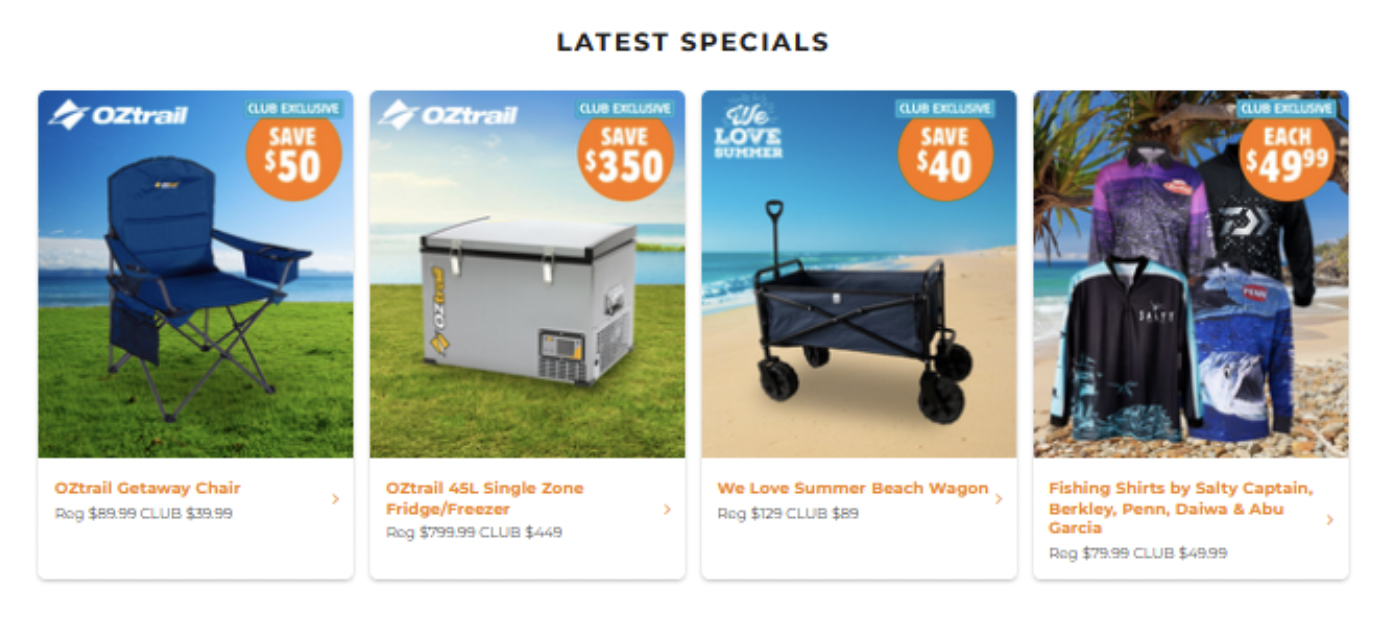
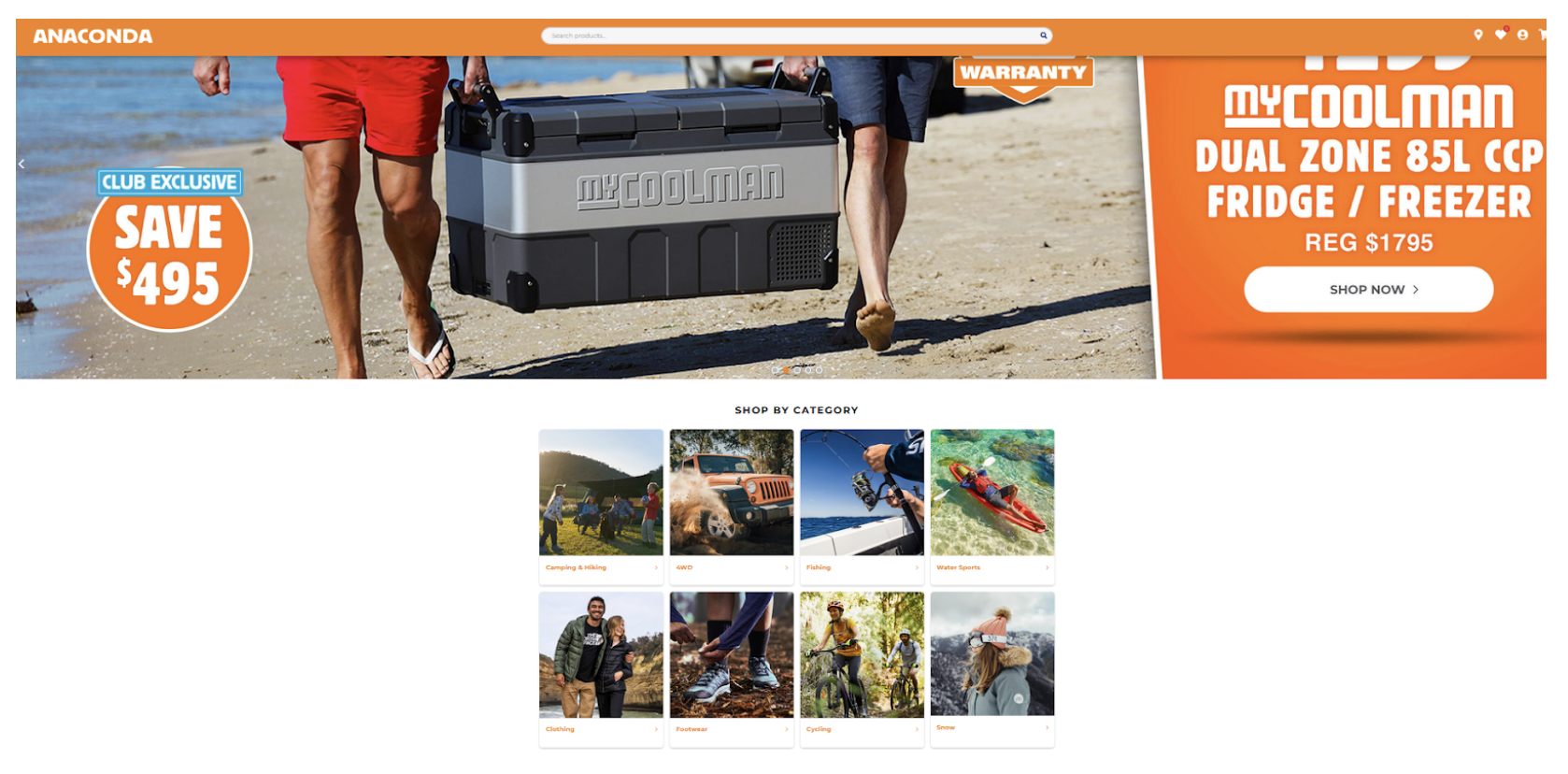
Source: Anaconda
Anaconda does this well too. They offer an option to “Shop by Category” and showcase the latest specials just below this link.
Feature Banners
The main purpose of feature banners is to highlight a limited-time promo or sale.
It conveys a value proposition to the user, provides a CTA button and adds a visual appeal. It works for promoting special offers and discounts.
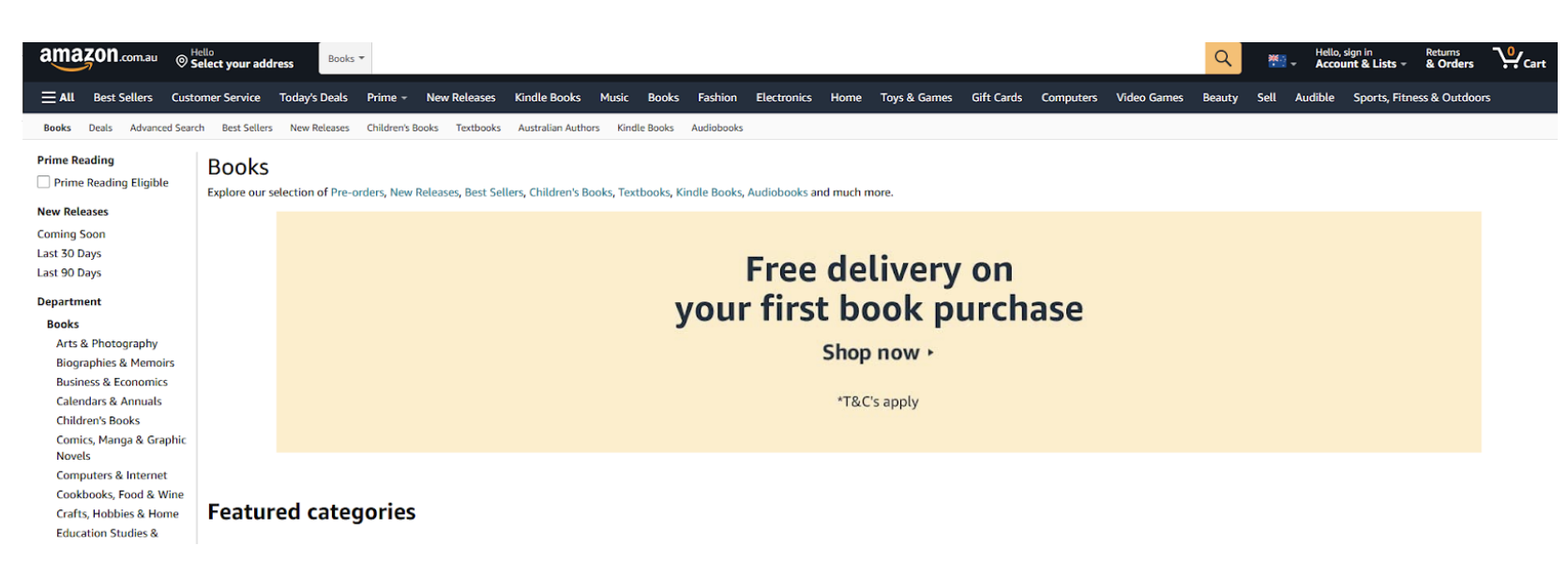
For example, these two pictures from Amazon, show feature banners in the categories of Books and Electronics.
Their placement above the fold draws attention and piques interest.


Images

Source: Anaconda
Things to consider:
- Ensure your images are high-quality
- Don’t use stock images
- Ensure the images are optimised - use webp format to save space
- If you are using WordPress, you can use Imagify or Smush
- Alternatively, you can convert images to webp directly using cloudconvert or Convertio
- Shopify automatically serves webp images since 2019 for all files uploaded in JPG or PNG format. (read our full Shopify SEO Guide here)
- When you save an image, use a descriptive name to store the image rather than random titles like pic1.webp
- Use alt tag to describe the image - it helps improve the accessibility for users and describes the pictures if the image doesn’t load
- Use lazy loading to improve the page load times
Content
Your content can clarify any doubts your customers can have.
The description for your category pages needs to be relevant. It should explain the product and clarify any doubts the customers might have.
For category names like Electronics, Books, or Clothing, it is self-descriptive and easy to understand
But if you offer something your customers may not be aware of, write additional content that can educate your customers.
- Include keywords related to the category page
- Use creative headlines, subheadings and paragraphs explaining the category
- Focus on the benefits that the category offers
Bonus tip:
Include these options for more conversions
- Filters - a filtering option helps buyers sort products on the basis of size, brand, specs and more
- Product recommendations - Include relevant products to help customers discover more products
- Reviews and rating - Social proof is a great way to build trust and sway the buyer in your favour. Include reviews and ratings to ensure your customer deepens their search
- Wishlist - Introduce a “Add to Wishlist” option on your category pages to make them come back again and again to your website.
For a detailed guide on on-page optimisation visit our "On-page SEO Strategies for eCommerce" guide.

Here Shein offers customers an ability to filter on the basis of category, size, colour, material and more.
The “heart” icon below products offers customers to add products in their wishlist.
Recently viewed or Browsing related personalisation - This delivers products based on the customer’s interest. It delivers targeted information and improves user engagement.
Typography
Like colour, typography is important to communicate your message. It creates a sense of balance on the website between the content and graphics.
It improves legibility and makes the website aesthetically pleasing.
Typography has different elements like:
- Typeface - Serif, Sans-Serif and Decorative
- Font
- Baseline
- Kerning
- Ascender
- Tail
- Tracking
- Alignment
- Hierarchy
Without delving too much into detail, we will summarise how to focus on this:
- To create balance, use only 1-2 typefaces on your website
- Sans-serif fonts are more readable - for content that you want the user to focus on content, use sans-serif font
- Stick to standard fonts like Montserrat, Helvetica, Verdana or Tahoma
- Use font size appropriately
- Avoid caps
- Create a visual hierarchy by using headings, subheadings and paragraphs
- Avoid using fancy fonts, and animations as they will impact readability
- Test your website on different devices to see if your content is readable
- Conduct user testing - it doesn’t need to be fancy. You can seek help from your friends, neighbours or family. They can offer you insight into the readability of the text.
- Use contrast carefully to maintain readability. You can use coolors to analyse the contrast ratio between font and background colour.
Note:
According to Web Content Accessibility Guidelines, there should be a ratio of at least 4.5:1 for normal text, and 3:1 for large, bolded text
- Use whitespace to promote legibility
- Use bold and italics to emphasise particular words
Types Of Category Pages
Category pages educate users about complex products and help them learn about different features or functions.
In some cases, educating customers is important. But in some instances, the customer might not need any information regarding a category. And would prefer to directly see the products. For example, clothing.
So category pages are generally of three types:
- Product listing category page - this type of page lists multiple products within a category. The page will have standard features like images, price, and product name. The users will be able to use filter options ( eg: size, brand, style).
The customer already has the intent to buy.
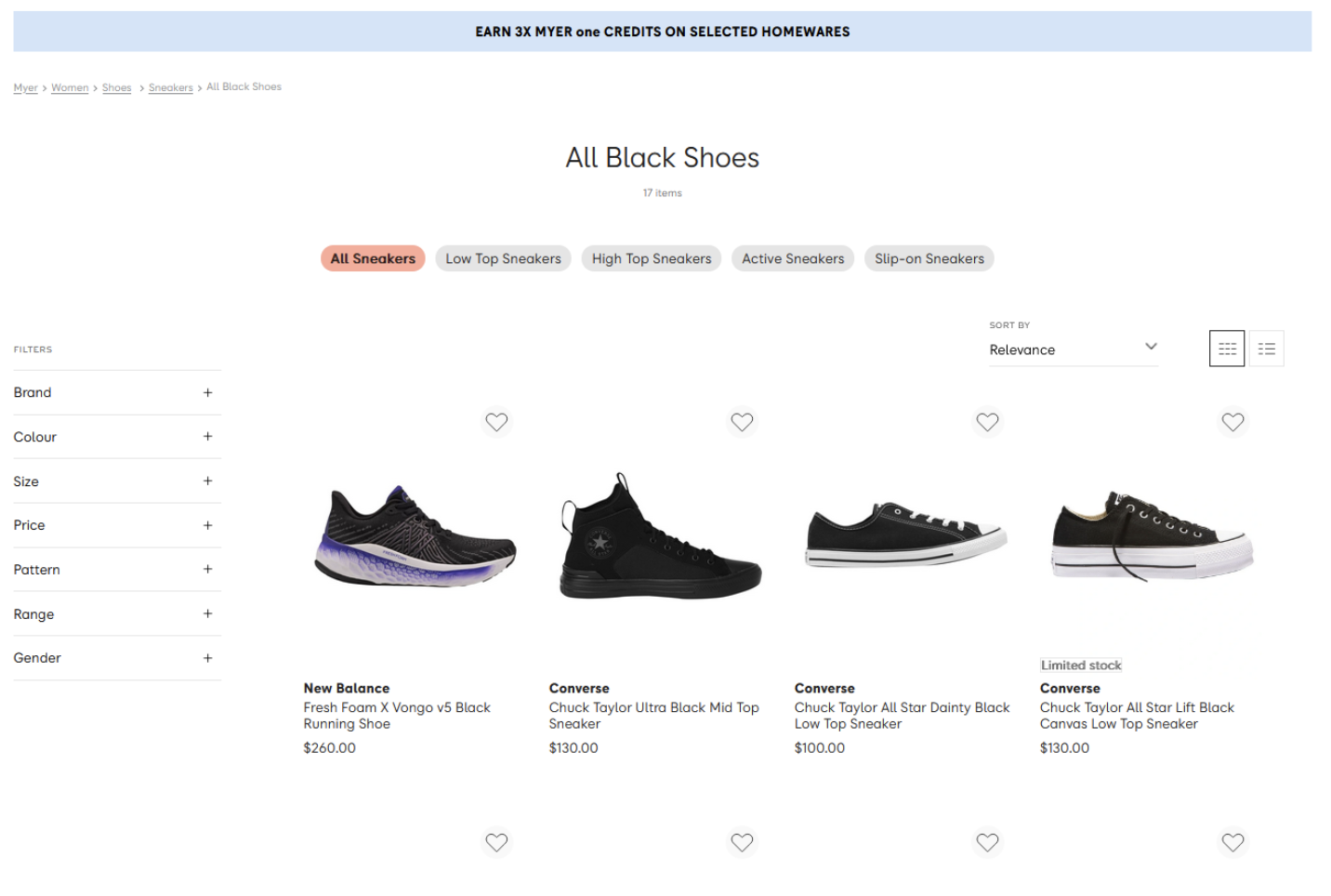
In this example, I have picked up a PLP from Myer - I have searched for “black shoes” on Google - it is a clear “intent to buy” and have gone to this page which shows “all black shoes” offered by Myer.

- Category listing pages - this type of page list categories. These pages are used to target broad topics and help the user reach the desired page.
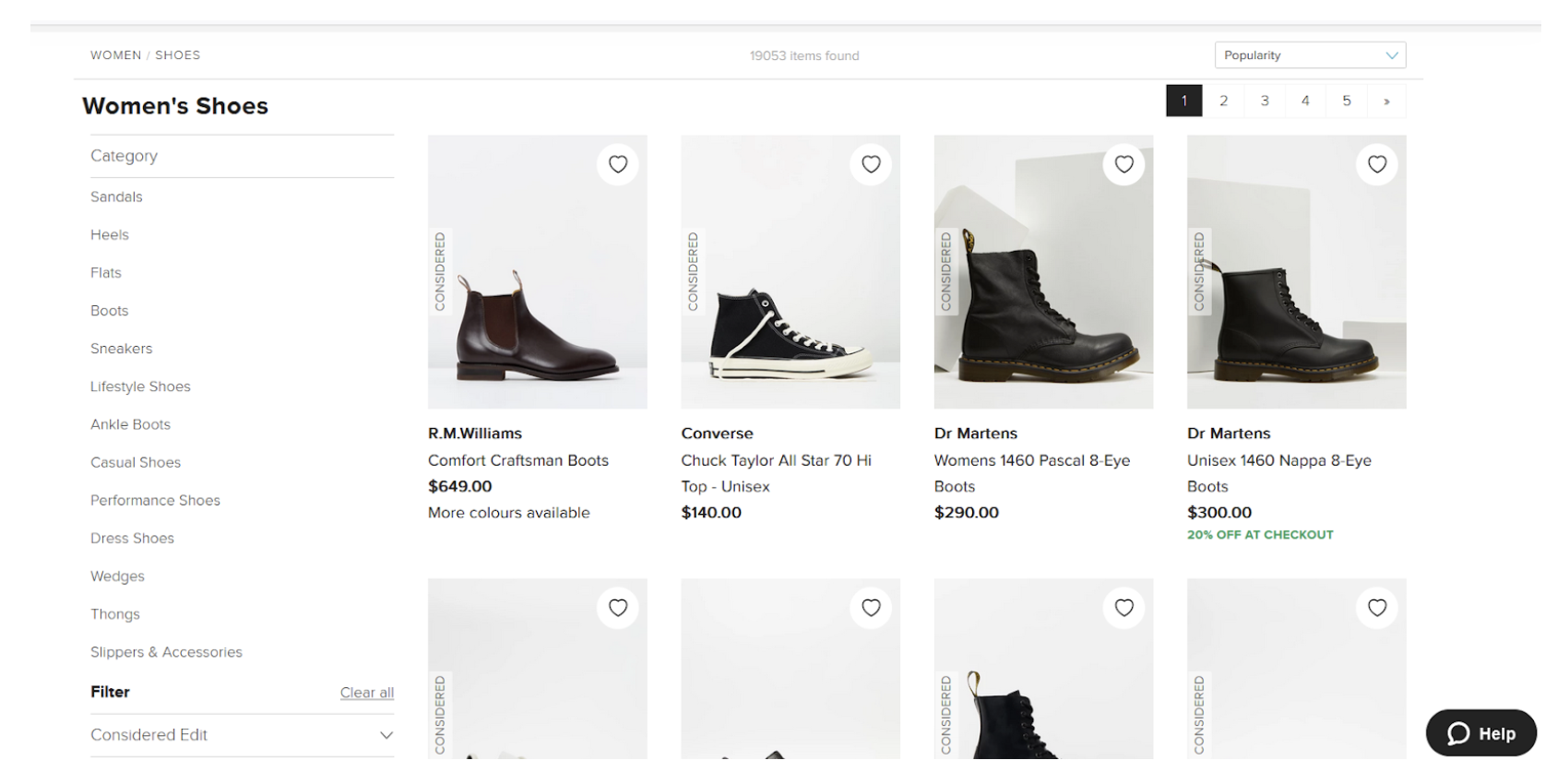
Here’s an example of CLP from Myer:

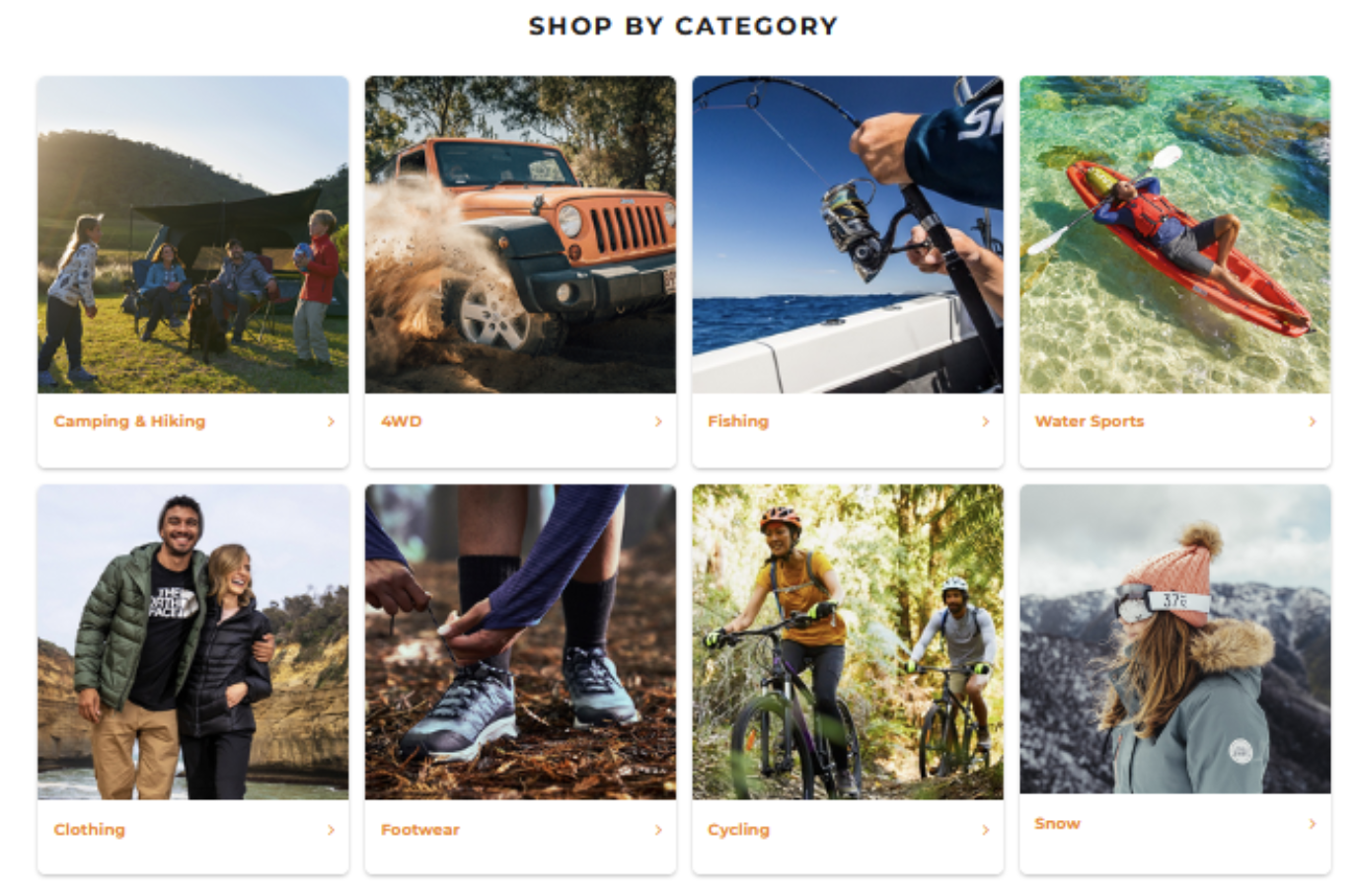
Another example of a CLP is on the Anaconda website.
They have a traditional category listing page and include different categories like:
- Camping and hiking
- 4WD
- Fishing
- Water sports
- Clothing
- Footwear
- Cycling
- Snow

- Hybrid approach - Another way is to offer information related to the category on the product listing page. This gives the users the option to skim through the content or just click on the product they like.

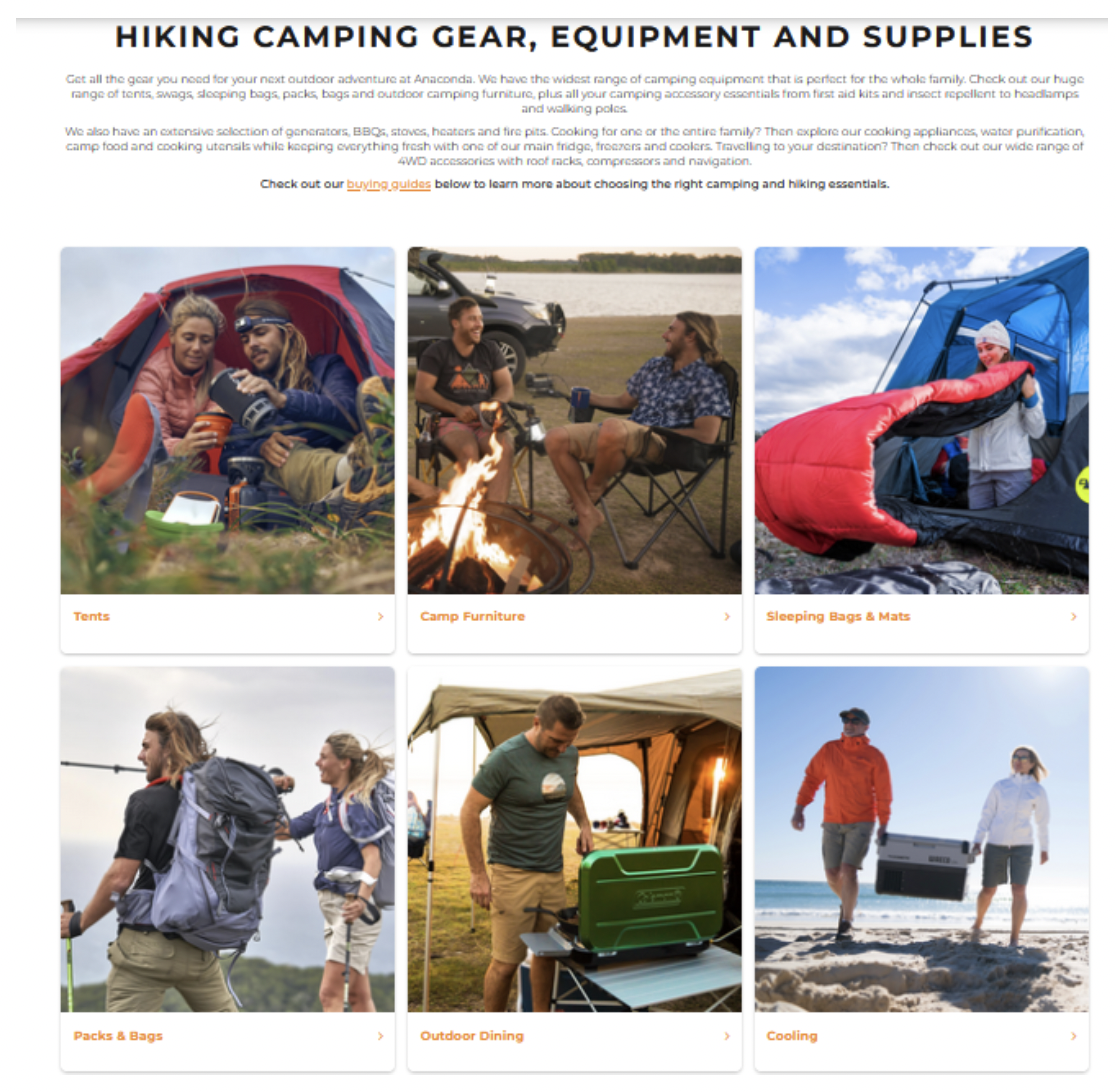
If you check the Camping and Hiking page, you can see multiple sub-categories under it like:
- Tents
- Camp furniture
- Sleeping bags and mats
- Packs and bags
- Outdoor dining
You can also see the different brands, Camping buying guides, Hiking buying guides and 4WD & Caravan buying guides.
If you're interested in more ways to product content like this we've got a great guide that teaches you how to create Blog content that builds an eCommerce store's brand.
7 Tips To SEO Optimise Category Pages
i) Optimise the URL
You may already know the importance of creating search engine-friendly URLs.
According to John Mueller from Google, URLs are identifiers for content. So keep the format simple:
www.example.com/category
www.example.com/category/subcategory
www.example.com/women/clothing/dresses/
Avoid changing the URL structure and keep in mind the relationship between parent/child.
ii) Optimise The User experience
If you have come this far, you already know the role user experience plays in improving user engagement. People won’t return to the website if they face a bad experience. Keeping this in mind, here are a few things you need to consider when optimising your website:
- Layout
- Navigation
- Content
- Images
- Metadata - descriptive titles
- Breadcrumb navigation
- Site search
- Page loading times
- User experience on different devices and screen resolutions
- Using visual hierarchy effectively - colours, contrast, whitespace and typography
iii) Keyword Research
Select the correct category keywords for your category pages.
You can use tools like SEMrush or Ahrefs to figure out what users are searching for.
Consider the search volume and searcher’s intent and map out topics that can be under a particular keyword.
Include broad keywords and keywords with high transactional intent to encourage shoppers to convert. Once you have researched the keywords related to your industry, you need to map out the pages which need to be under a particular category.
Keyword research isn’t a one-time thing though.
Conduct keyword research regularly, consider trends and seasonal things to identify new opportunities.
To learn more view our full guide to learn "What the best types of eCommerce Keywords are to Target for SEO"
iv) Content
We cannot stress this enough! Content is so important for your website.
A creative copy can handle a user’s objection and help them make a decision.
Your content can include:
- Description of the category page
- Useful guides which can answer a user’s questions
- Related categories
Using content and guides helps Google understand the context behind a page. It builds up your authority on a topic. All in all, it means you get brownie points from Google and your customers.
Lastly, do not forget to optimise H1, H2, H3, meta title and meta description, and image alt description on your category pages.
v) Links
Ensure you are linking to related categories, sub-categories and popular categories.
You can also link to your best selling products.
As a rule of thumb:
- Create links internally to important category and product pages
- Use breadcrumb navigation on category and product pages
- Ensure the links can be crawled by search engines
- Check the sitemap.xml of your website
- Use relevant anchor text
- Link your blog pages to category pages and product pages wherever you can
- Use guest posting, PR campaigns, and manual outreach to get backlinks from external websites
- Stay active on social media
- Avoid links from spammy sources
- Conduct site audit regularly to find broken links and orphan pages.
For more information, read our full eCommerce Link Building Guide.
vi) Add Schema Markup
You can add structured data on your category pages to get more Google juice on your website. It directly affects your page ranking and may help you feature rich snippets.
For category pages, we recommend you add:
- Breadcrumb Schema helps Google understand the navigation within the websites
- FAQ
- mainEntity Schema - Indicates the primary entity described in some page or other CreativeWork.
- ItemList - A list of items of any sort—for example, Top 10 Movies About Weathermen, or Top 100 Party Songs. Not to be confused with HTML lists, which are often used only for formatting.
According to Google, you should use markup for products and not a category or list of products. So although you should be using product Product schema, it shouldn’t be added for category pages.
For more information, check out these links:
Schema.org
Understand how structured data works?
General structured data guidelines
vii) Refine And Test Your Strategy
If you don’t test, you won’t know. You need to know if your changes are helping your website’s performance.
So how do you achieve this?
Simple - by regular testing.
Google Optimise is a free tool that can help you perform tests and personalise every user’s experience. You can create custom landing pages for your visitors an
You can use any other tool like this to test:
- Headline
- Call to action
- Colours
- Content
Once you have set up tests, track the data using Google Analytics.
You can track metrics like:
- Pageviews
- Bounce rate
- Conversion rate
- Customer acquisition cost
- Abandonment rate
- Users
- Average order value
But this is not a one-time thing.
You need to keep testing and refining your strategy.
So where to from here?
Here's What To Do Next
If you're looking for a SEO provider have a look at our eCommerce Services outline here.
If you like what you see and how we work with clients then we'd be happy to get together for a bit of a chat and discuss your project, opportunity and the current state of your site.
The best way to get in touch is to request a free quote, speak to one of our eCommerce Specialists and map out a plan for your store.
Click the button below to request a free quote.
