VITAL SIGNS
Discover If Google’s Core Web Vitals Can Teach You Anything About The Health Of Your Customer Relationships.
Do you care about the quality of your business communications with its clients?
Do you care about how fast your business responds to client requests?
If you are like most business people you will care and hope that your clients always get fast responses and clear, smooth communication.
When you build your website what you are building is like a robot worker that serves your clients with marketing, communications and sales even while you sleep.
But communications through your website are not always smooth.
Even though it has become easier to build a website these days, not all platforms deliver performance strong enough for Google to consider your URLs ‘Good’ in terms of the quality of communication they deliver.
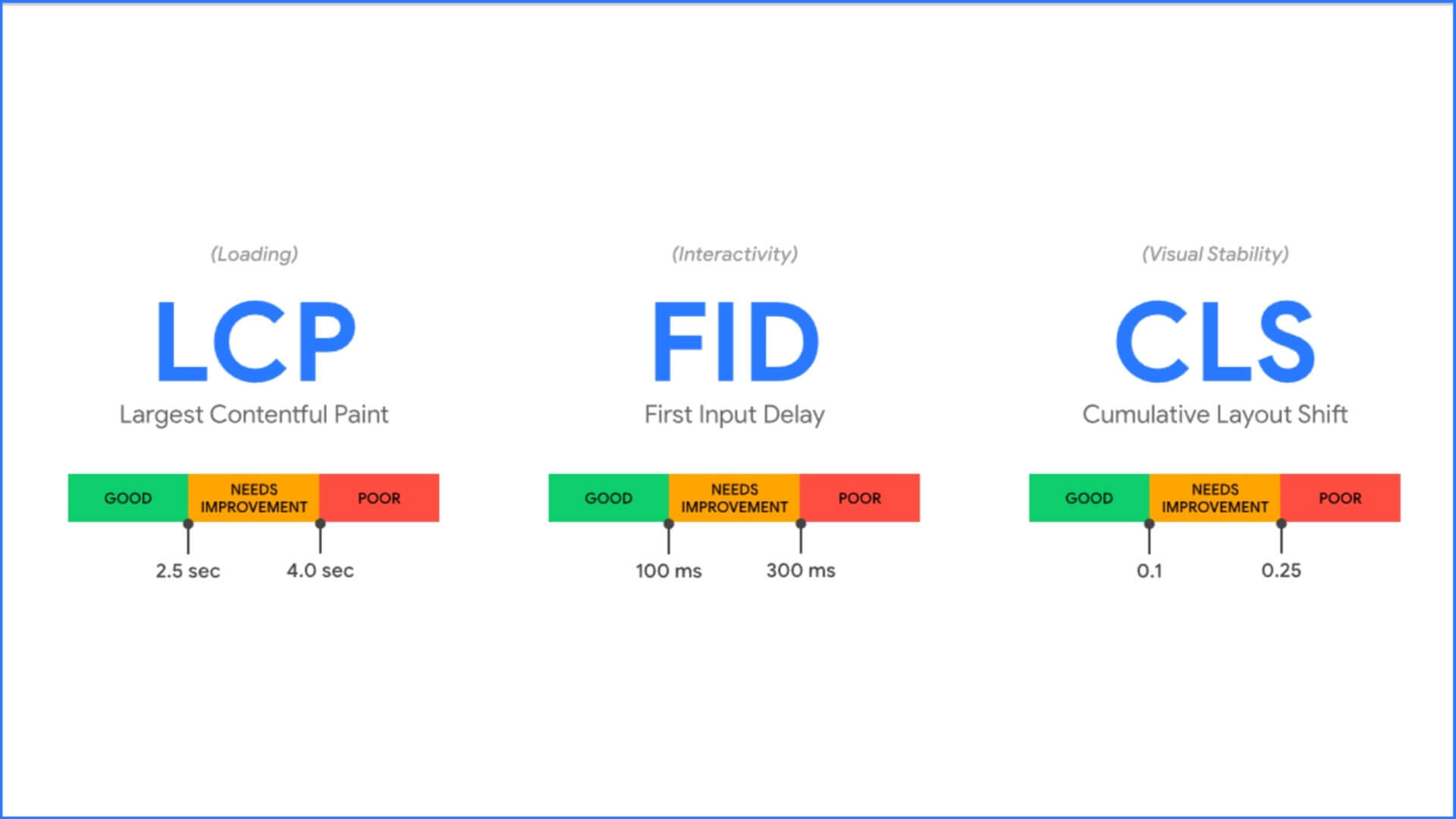
Google's Core Web Vitals are advanced reports provided by Google to rate the performance of your website's communication quality.
Core Web Vitals Measures:
- How fast your pages load
- How fast you pages respond to user input
- How stable your pages are when they load.

What google is trying to do is benchmark the performance of your site and establish the quality of the users experience on the site.
It sounds complex right?
It is.
Here is how you begin to address your core web vitals feedback from Google.
In The Left Hand Navigation bar of your Google Search Console select >> Core Web Vitals to view your reports.
It is important to note that smaller websites with less traffic may not have Core Web Vitals Data at all.
Your reports are split between Mobile and Desktop.
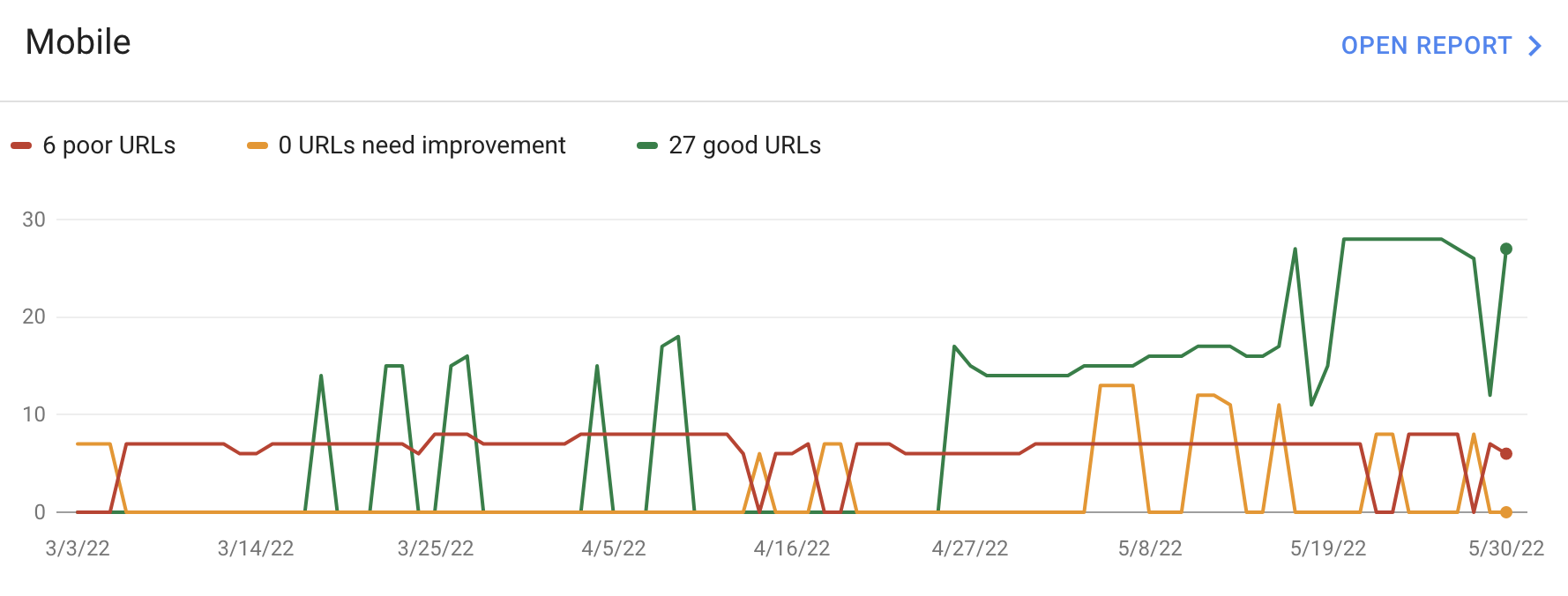
The reports show Red URLs, Yellow URLs and Green URLs.
- (Red) URLs that are performing poorly.
- (Yellow) URLs that need improvement
- (Green) URLs that are good or performing well.
You can see in the example below, the site has mostly good URLs indicated by the green bar chart, and just 6 URLs that Google suggests are needing improvement.

Not only does Google provide the reports on your performance they also provide the tools and suggestions on how to fix the URLs that are showing as bad via a tool called PageSpeed insights.
To get this feedback navigate to https://pagespeed.web.dev and put the URL you want to investigate into the search box.

The feedback from PageSpeed insights is also separated into desktop and mobile and includes detailed recommendations on improving your site's performance.
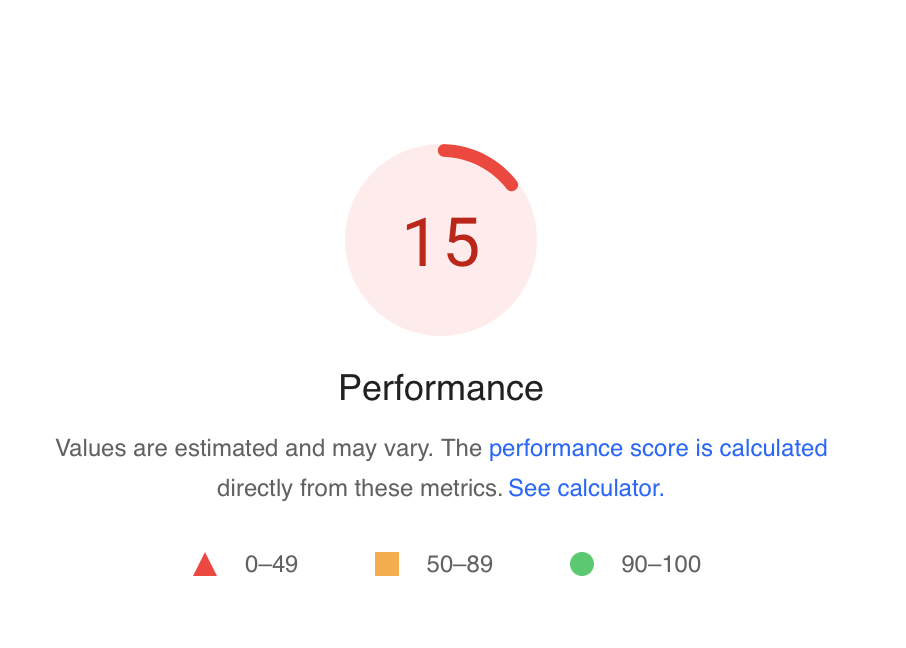
PageSpeed insights starts by giving your URL a performance score and then gives you individual time scores for:
- First contentful paint
- Total blocking time
- Largest contentful paint
- Cumulative layout shift.

This is no doubt tech talk, but if you need guidance on what these important issues mean for your website, our team can walk you through all these issues and cut through the jargon.
Common Problems And Fixes
We find that there are repeating issues and themes in Google's Page Speed Insights feedback or common problems that webmasters can address to improve performance scores.
These are some of the issues you may find yourself fixing to improve your scores.
Eliminating Render Blocking Resources
Load times for Javascript and CSS files often contribute to your Core Web Vitals Scores. There are a range of ways to address this including using popular caching plugins.
Serve Images In Next Gen Formats.
Google often recommends that you serve images in the most current formats that often have better compression than common formats like JPG or PNG. They will commonly recommend you use the Google developed format WebP which can deliver considerable load speed improvement.
Image Element Width & Height Properties
A common cause of Cumulative Layout Shift is that developers have neglected to include the image dimensions in the source code. By including them in code the browser pre-loads an image size and prevents shifting during load.
At Websites That Sell, we try to make Google's Core Web Vitals easy for customers who care about the quality of communication with their customers, but may not have the time or know how to optimise a website to Google's reporting feedback.
Our SEO and Development teams work through optimisation tasks ensuring feedback from tools such as Page Speed Insights and Lighthouse are implemented on your site.
Over time we improve the performance of the site's speed, responsiveness and stability and then validate our fixes with Google so your Web Vitals reports show ‘Good’ URLs.
The Best thing about the Core Web Vitals Optimisation process is not only does it improve the quality of your communication with customers, it also improves your websites ranking and traffic in Google using your scores as a ranking signal.
For more information about how Websites That Sell can help businesses in Brisbane, Gold Coast & Sunshine Coast with Core Web Vitals Optimisation Contact Us or Request A Free Quote.
